Progress Report - Week 8
General info
Week: 8 Phase: (2 - Research and Experiment +) 3 - Component Development Contacted: Frank, Simona
Document(s) handed in: {XXX}
Biggest accomplishment
Displaying the AR relative to the user in an iframe.
Biggest setback
It has been a while since I used CSS and JQuery, so it took longer than it should have to use these.
Daily progress

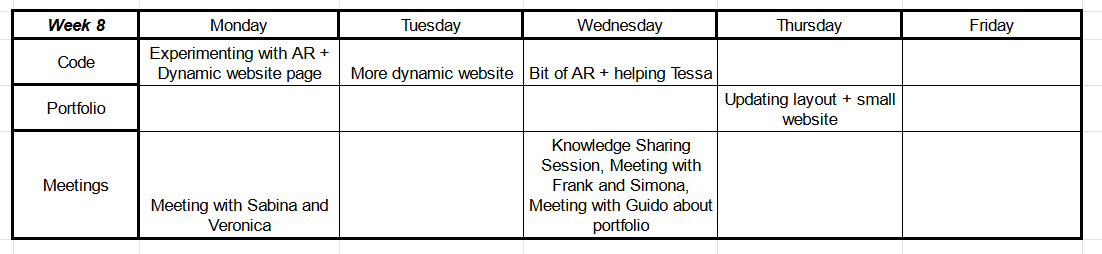
Monday
On Monday I started experimenting more with AR. I have no clue how, but for some reason the code I had at that moment worked relative to the phone instead of GPS based, which is what we wanted. I made the proof of concepts a little more defined.
I figured out that to make the AR/camera not full screen, I would need to use iframes with the AR as a seperate html ‘page’ embedded in the page. That is why I decided to work on a dynamic design outline based on the validated designs where I could then incorporate the AR component. I managed to get a reusable header and footer, but I got stuck on highlighting the page someone is on, as I couldn’t get JQuery to work.
I also met with Sabina, an old coach of mine and Veronica, a student who was interested in joining the lectorate for an internship and wanted to know more about it.
Tuesday
On Tuesday I started on creating the main pages, so transferring the design into an actual page while keeping the repeating header and footers. To allow the footer to stay at the bottom and have some scroll in the center, took a bit of extra time so I spent some time on that, as well as creating accurate sliders and fixing some more formatting.
Wednesday
On Wednesday I worked a bit on having AR in the application, I helped Tessa with her code, gave a knowledge sharing session presentation and had a meeting with [[5-4-23 Frank and Simona]] and after that a meeting with Guido about portfolio.
Thursday
I spent thursday working on my portfolio, updating what I had already and seeing whether I could make a small website around it.
Friday
Friday was a holiday and I didn’t work on school.